What would have happened if I kept writing the articles in my local native language, which is Marathi? The people outside Maharashtra who don’t understand Marathi will not be able to understand the information. What if I wrote in Hindi then? I would definitely be able to increase my audience reach within India but what about western and european readers? Will they understand Hindi? Of course not. So, What is the best way here to go with an all-inclusive or most inclusive approach? To write in English!
This is accessibility!
In this series of articles, we’ll learn about web accessibility, its benefits and usage from a visual design perspective. We (visual designers) often perceive accessibility is something related to the functional improvements which needs to be taken care by UX and developers together. But this is not the 100% correct understanding. Accessibility means ‘ease of use’. Accessibility means to be more inclusive with your audience and hence, designers also have to play a major role in it. Does that mean we never followed the accessibility principles? We did, but we did not realize it! We often talk about the text legibility, contrast things etc. We may not have realized but, these are also a few of some accessibility measures which we are following unknowingly.
Accessibility is a practice of making the website or application useful for the persons with different abilities and different methods of handling the technology, in order to serve our product or technology to the largest and most diverse group of audience.
Every user has some different needs and different methods of handling the technology. Accessibility is that effort to understand how these people with a variety of needs will make use of our product.
This can include people who are blind, color blind, have low vision, those who are deaf or have hearing difficulties, people with mobility impairments which may be temporary or permanent, or people with cognitive disabilities. Doesn’t matter whether they are young or old, serious users, casual users, or just wanderers.
It is not just to increase the conversion rates, but it’s a way to connect and show some empathy to the audience who are able to perform the task, but in a different way.
Why accessibility
Some of the benefits of making the website accessible are..
- You can reach out to a bigger audience
- An accessible site always has better usability.
- An accessible website is SEO friendly.
- Accessibility has other benefits also like faster page download times, cross-browser compatibility and easy content management.
One obvious question can arise here – is this number that large that really matters a lot and we really need to consider them in our design study? Let’s see some statistical data.
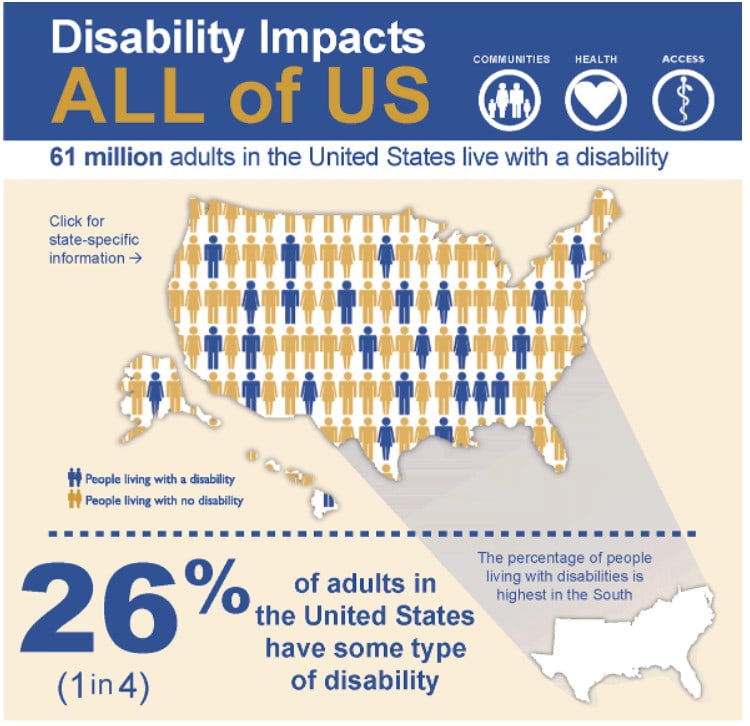
According to the research conducted by ‘Centers for Disease Control and Prevention’, 26% of adults in the US are having some kind of disability, which means 1 out of 4 Americans are living with a kind of disability. So If you are not considering them in your design – the chances are – you are probably losing 26% of your users only in the US and that might be a big deal!

One more thing is, this number only talks about the people with permanent disabilities, but what about those who are temporarily and situationally disabled. Now what is this permanent, temporary and situational disability?
Permanent disability
Permanent disabilities are the illness, injuries or impairments that a person can not recover from, which is likely to live with them for the whole remainder of their life, whether it be by birth or accidental. For example – A person with no hand is permanently disabled.
Temporary disability
Temporary disability is a disability that keeps a person affected for a short period of time i.e. for a few weeks/months etc. For example – A person with a plastered hand due to some bone fracture can be considered as a temporary disabled.
Situational disability
You may have seen some people riding their bike with one hand and sending text to their wives with the help of the other hand. Those are situationally disabled. Haha! Situational disability is a disability caused by some specific situations around us and lasts for a short period of time. Some examples of situational disabilities are- you experience the low screen visibility in hard sunlights, you have to operate your mobile with only one hand while traveling in a crowded train etc.
We need to consider all types of disabilities in accessible design studies as they all affect the method of using the devices in some or the other way.
Other factors
Apart from the physical and mental disabilities, there are some other factors which also matter in the patterns of usage and play an important role in accessible design studies.
Literacy
You must have seen so many people around you that are illiterate but still using smartphones very fluently. According to a report by research gate, There are 800 million people from all over the world who don’t even know how to read and write in their mother tongue and are still efficiently using smartphones without any barriers. How are they doing it? When these users open your app, they may rely on symbols and pictures, potentially with some accessibility aids, to perform tasks.
Do you know most of the dabbewalas in Mumbai had never gone to school but they still deliver their dabbas to the correct address just by recognizing some symbols. If the non-literate dabbawala can reach out to his accurate location, why can’t a user find the page in his own mobile?
Language
As I mentioned at the beginning of the article, What would happen if I continued writing in marathi? Same applies to Hindi, English or any other language.
We’ll have to first understand that English is not the only language that is being spoken in the world. There are 22 official languages that are being spoken only in India (Source: Google), you can imagine the world. If we need to connect with this large group of users, we’ll have to speak with them in a language that they could understand. So language is also one of the important factors.
Infrastructure
Do you remember how we people used to use the internet so thriftily when it was so expensive a few years ago in India before Geo came in. There are still many countries in the world where the internet is so costly. For example in Uganda, internet access typically costs 11 percent of the average person’s income (source: Google global accessibility). So as a result, many people carefully monitor their data usage and avoid installing or using data-heavy applications.
Now how is the cost of the internet connected with accessibility? Well, we (designers) can contribute in reducing the weight of the site and ultimately the loading time to some extent, will see how.
NBU
Apart from the above, This category has been discovered by Google which they call as Next Billion Users. What are those next billion users? According to Google, there are millions of people who come online for the first time every week. And by 2025, there will be one billion people all over the world who will have their first smartphone. The study says that these users often have a device which has been used by someone else in the past. These devices are often full of scratches, cracked screens and unreliable internet connections.
These newest internet users belong to the lower income groups, they have less formal education, and live in less developed areas. Their exposure to the technology is limited. And many of them are lacking confidence in using the new devices. You can search on Google by the keyword ‘Next Billion Users’ to get more information about this category. You can also find Google’s detailed research there and what they are doing for them.

——–
Well, those are a few factors which have a major influence in accessible design studies. We’ll see what we as designers can do for them in our next articles. Don’t get scared. We do not need to study them individually. There are just a few best visual design practices we need to follow. See ya!





