You might be familiar with the concept of “Navrasa” in Indian classical music. The term “Navrasa” comes from two words: “Nav,” meaning nine, and “Rasa,” meaning emotions. In Indian music, compositions are crafted in a way that they have the power to evoke nine distinct human emotions, ranging from joy and sorrow to anger and laughter. What’s fascinating is that all this can happen simply by listening to the music, without uttering a single word.
In a similar vein, the interface design also has a remarkable ability to elicit various user emotions and responses. Just like music, design can make us feel excited, calm, inspired, or even nostalgic. This is where the moodboard comes in which provides us an opportunity to test these vibes at the early design phases.
Moodboards
A Moodboard serves as a tool that organizes design ideas into categories or groups that convey particular moods, emotions, or feelings. It’s essentially a visual representation of these sentiments, helping designers communicate their creative intentions effectively.
“A moodboard is a visual representation of creative ideas (collage) that conveys similar sentiments.”

Much like how different musical notes come together to create a specific emotion, a well-curated moodboard brings together the design elements that speak the same feeling, guiding the creation of impactful user interfaces. They make it easier for us to validate whether the emotions we aim to evoke are suitable for the product and its target audience. To give a few examples
- A nursery school web design might use fresh, vibrant, and colorful visuals to feel lively and engaging.
- On the other side – A corporate website, many use black, blue, and subtle tones for a professional and trustworthy feel.

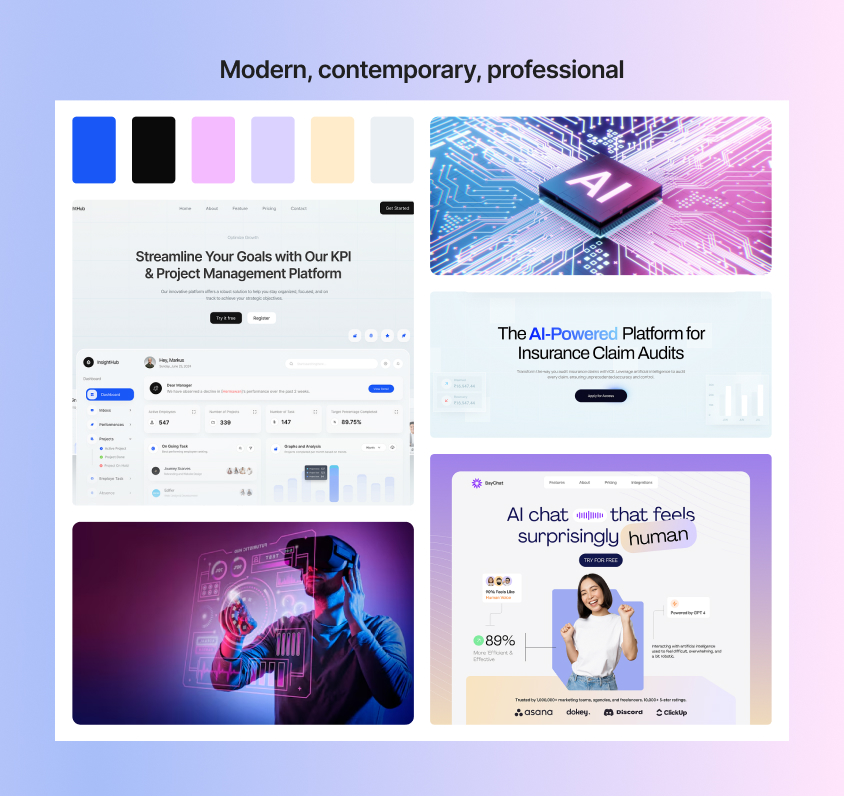
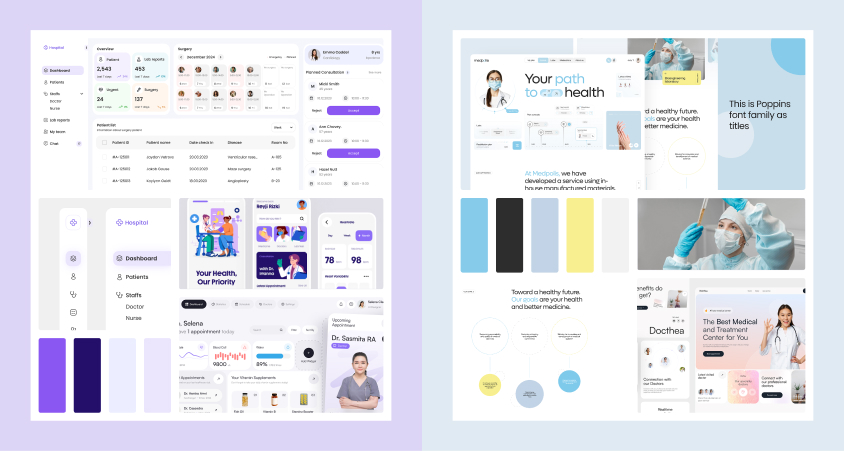
See the moodboards above. The first moodboard is bold, contemporary, vibrant whereas the second one is calm, sophisticated, approachable, modern although they both can belong to the same healthcare domain.
Advantages of moodboards
Visuals are always faster to process and consume the information than texts. According to a survey by Canva, 77% marketers say communicating visually has increased business performance, whether it’s accelerating content creation, more engagement, or better collaboration. Some of the benefits of moodboards are:
- They can spark innovative ideas and new perspectives
- Moodboards can help us to communicate our design vision to stakeholders at early stages and keep everyone on the same page
- They can provide us the early design directions (a foundation for the further design strategy)
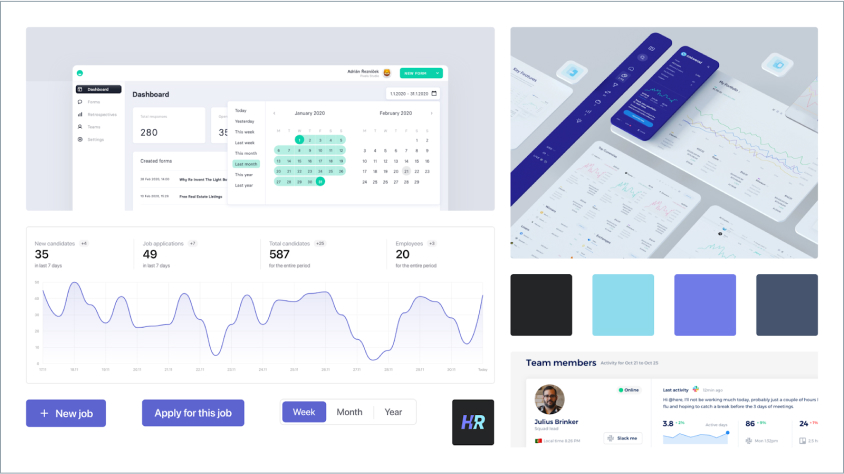
See below the moodboard created by the Eleken design team and their final output.


How to create moodboards
- Ensure you are fully familiar with the branding guidelines of the product you’re designing for, so your research remains aligned with the established standards.
- Take 10 minutes off to think on how you want your product to be discovered by users. Jot down a few adjectives or keywords that come to mind.
- Organize these complementary keywords into distinct, logical groups. Be sure not to place contradictory terms together.
- Start gathering for references that reflect the mood you’ve outlined above.
- Avoid placing references randomly on the board, as this can create confusion. Instead, arrange them strategically and systematically to simplify the decision-making process. Also, refrain from overcrowding any single group.
- Provide a brief rationale for each group, explaining your observations on the design elements, color psychology, tone of voice (in both design and copy), and why you believe this group accurately represents your product concept.
- Share your moodboards with your team to finalize the direction. You may also want to share them with stakeholders for feedback.
Conclusion
Moodboards act as a visual language, translating abstract feelings into tangible design cues. By carefully curating a collection of images, textures, and colors that evoke specific emotions, designers can establish a shared understanding of the desired user experience. This collaborative approach ensures that the final product resonates with the target audience and achieves its intended impact.