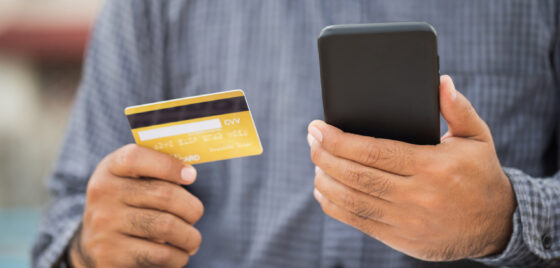
Form is one of the most important opportunity to convert the users into customers. Here is how you can create best accessible form designs.
Accessibility II: Typography best practices
Accessibility means being more inclusive with your audience. Here is how you can make the typography best accessible for your users.
Accessibility: Be inclusive with your audience-1
Accessibility means being more inclusive with your audience with different abilities and different methods of handling the technology
False ending- Are your users missing the hidden content?
False bottom is an illusion of completeness which can be avoided by giving your users a natural reason to scroll.
An example showing how scannability of your page can be improved
Here are a few examples showing how we can improve the scannability of our page by applying some common usability principles.
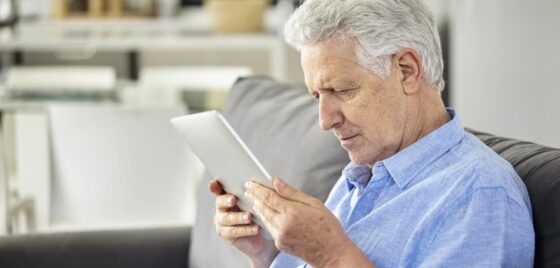
Google UX Design Certificate Program: my experience
I recently completed the Google UX Design Certificate Program. Here is my experience with this course as a visual designer.
Scannability: Let your users find the piece of information easily & quickly
A wealth of information creates poverty of attention. Here is how to make your layouts well scannable.
Over-perfectionism & over-thinking: Stop killing your best ideas!
Seeking for over-perfection is always harmful. Over-perfection creates over-thinking and over-thinking kills your best ideas. Here is what you can do…
Are you on the right path to your design career goal?
Is your interest matching with what you are doing? What are the trending design skillsets? Here is something best I could extract from my visual design career experience.